Are you tired of having to hire a developer every time you need to build a new screen for your product? Even simple things as moving a button a bit more to the left or making text a bit bigger today still require the help of a developer! Our NoCode platform is ready to help!
We offer you the tools that help you:
- Do it yourself
- Without writing a single line of code!
- Faster than any developer could do it for you!
- All in your browser, no installs needed.
Excited yet? Lets dive right into our template editor.
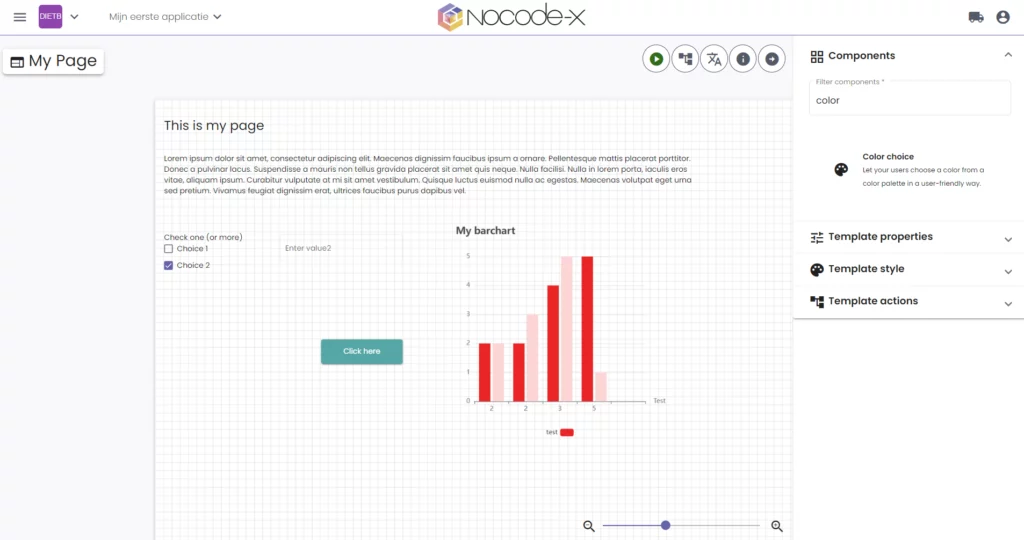
It's as simple as drag & drop
Creating pages with our nocode template editor is as simple as dragging and dropping the components you need wherever you need them. Resize, move, stack any of the components you use. Whatever you think is necessary for building your nocode application.

We have all kinds of components in several categories.
Form components:
- Input field
- Text field
- Checkboxes
- …
Chart components:
- Line chart
- Bar chart
- Pie chart
- …
Layout components:
- Navigation
- Lists
- Text
- Tabs
- …
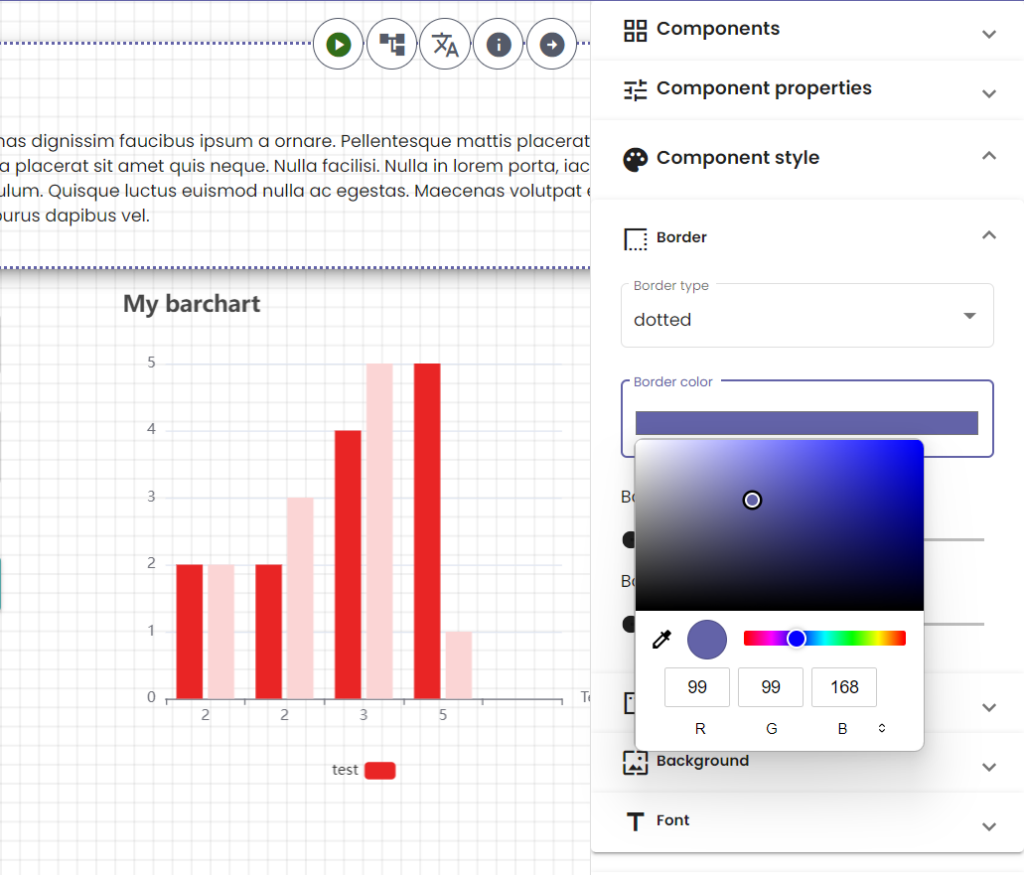
Become a Mondriaan yourself by styling your nocode components.
Every component you use on your page can be styled according to your needs. Determine margin, colors, font and other styles is as easy as filling in small forms. All changes are automatically updated and immediately viewable within our nocode template-editor.

No need to repeat yourself
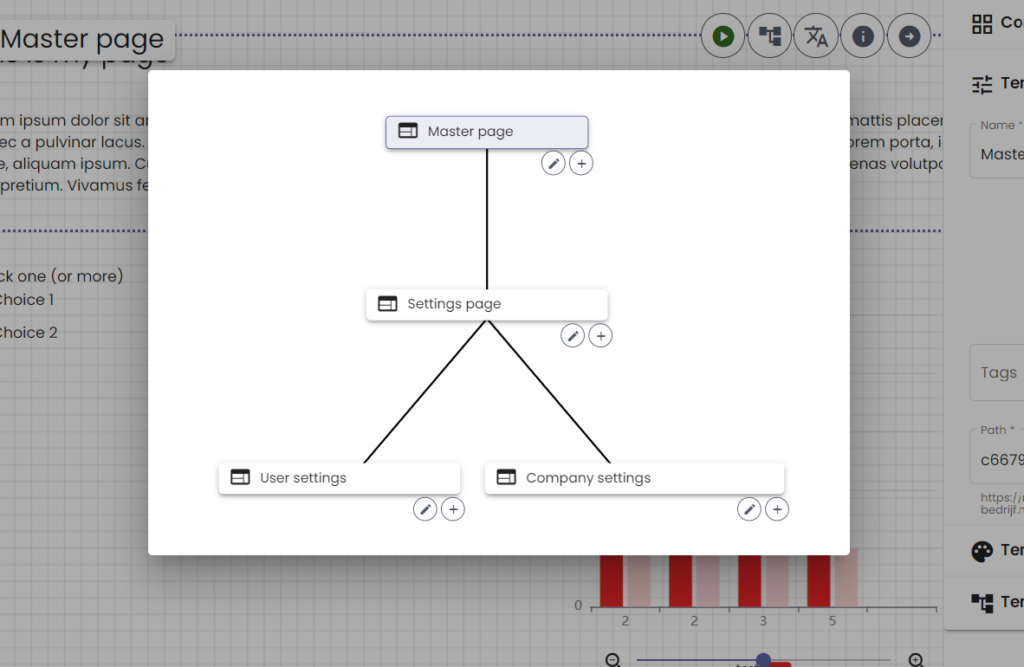
Do you have components that return on multiple pages? No need to repeat yourself. Our templates have a hierarchy system built in. Which means they can inherit components from eachother and are automatically kept up to date. To help you keep an overview of your templates this is all visualized in a graphical way:

Building your nocode applications in a hierarchical way not only helps you create your application at lightning speed but also helps you maintain your application in the long run. Think of a navigation for example: With a hierarchical application you will not have to change every page when a link in your main-navigation is updated. Just update the parent template and boom… you are done. Pure power!
Multi-language out of the box
When you are building a nocode application, chances are that your application needs to be available in several languages. Within our nocode platform creating your pages in different languages is as easy as 123. Just mark templates as available in several languages and translate the fields that need to be translated.
The translation of your application can be done in several ways:
- Based on the browser language
- Based on a parameter in the url
- Based on a nocode logic you created yourself.
Interested in more information, read our Template-editor functionality page. Off course an application cannot be built by only making screens, be sure to check out how you can build your application logic with our nocode actions.
Are you super excited and want to try our platform? We are still in closed beta at the moment but be sure to contact us, we can include you in our Beta!

