Launch your idea in seconds without risking security breaches Build it Run it Maintain it No code required
Launch your idea in seconds without risking security breaches
You're in good company with over 1000+ of the world's best companies.
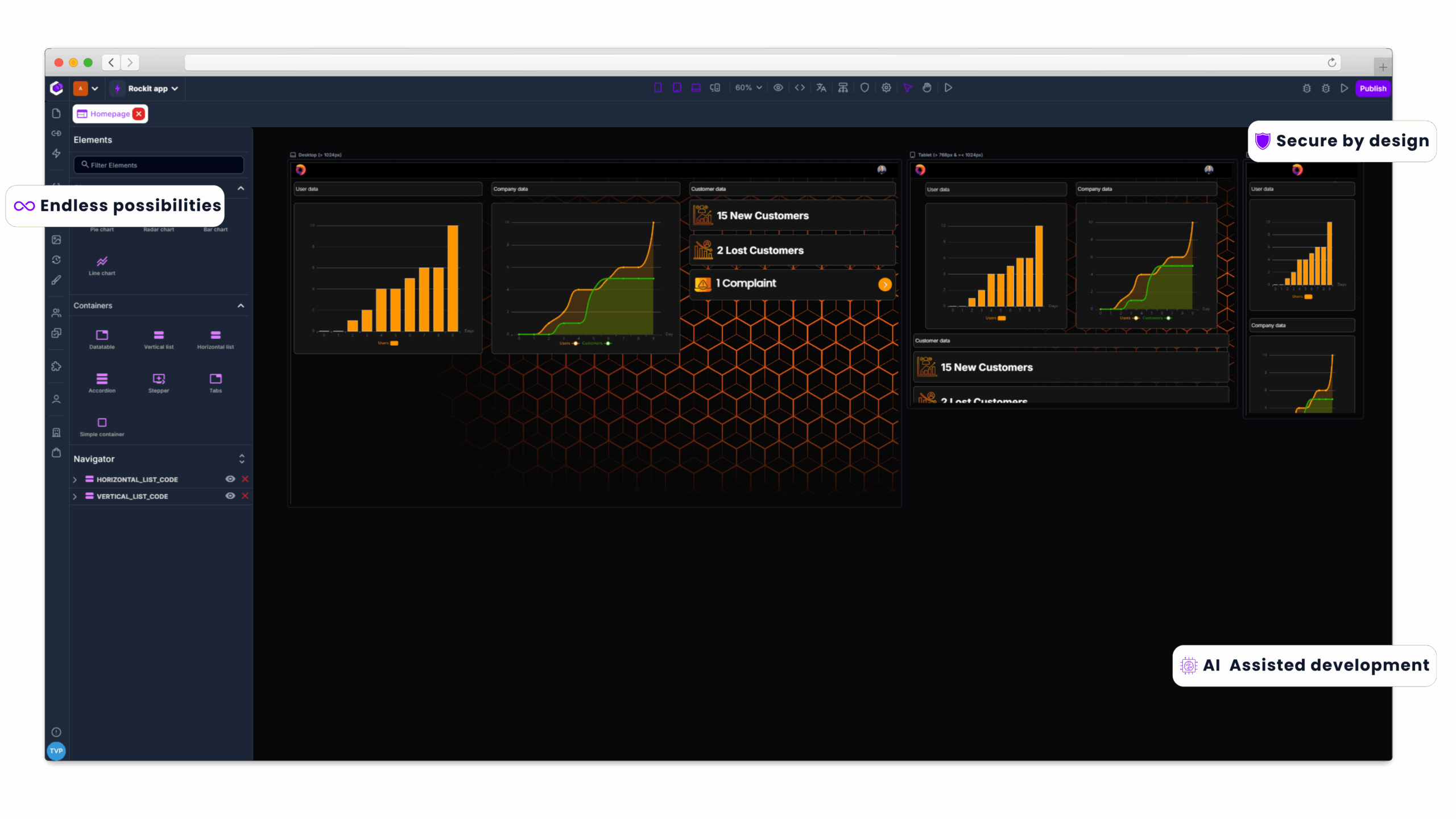
Your AI Full stack workspace
Build production-ready apps without stitching together third-party tools.
NoCode-X gives you everything: database, backend logic, authentication, file storage, and more… All natively integrated in one unified workspace.
No Firebase. No Supabase. Just NoCode-X.

What makes us different?

Accountability
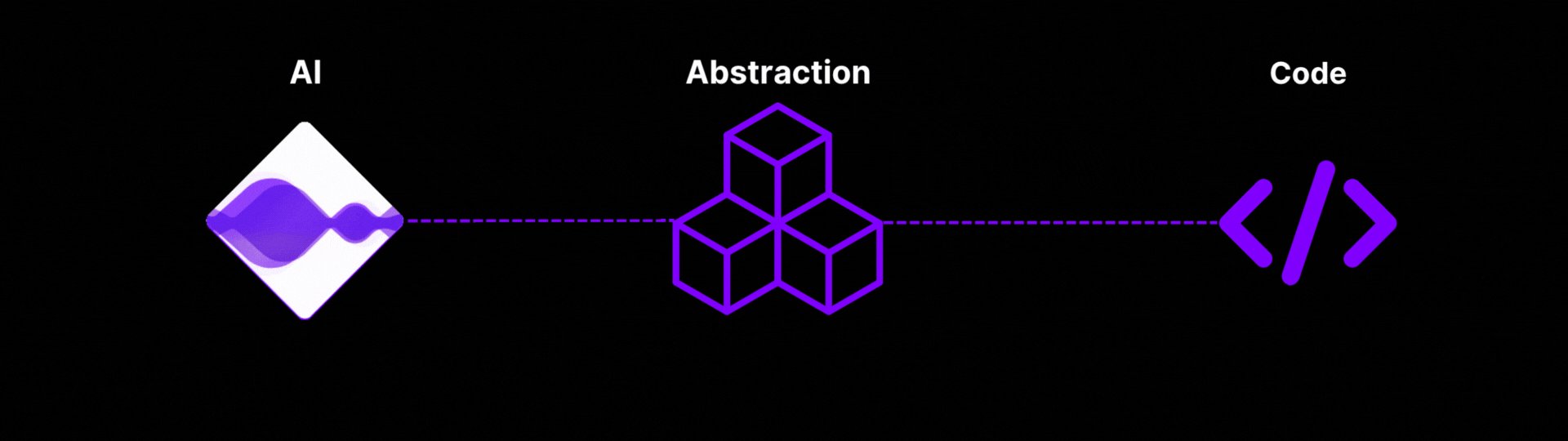
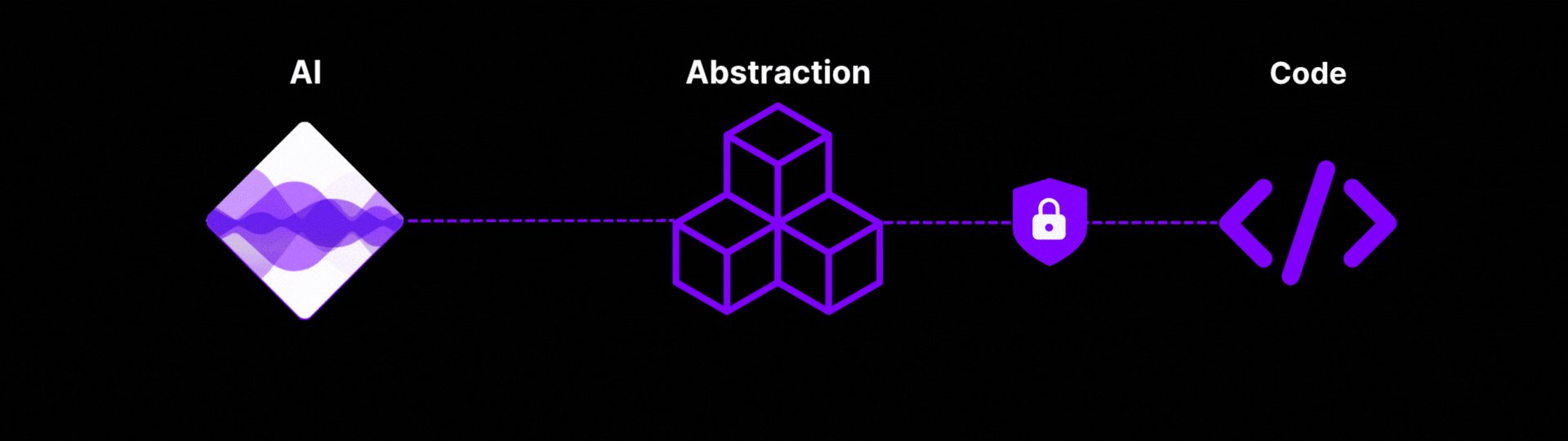
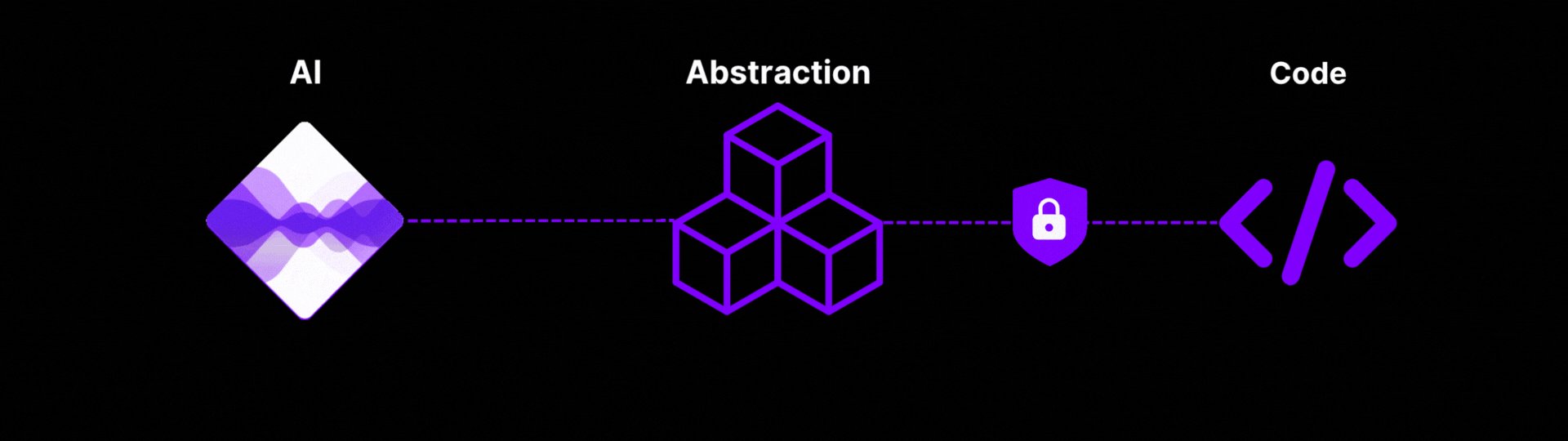
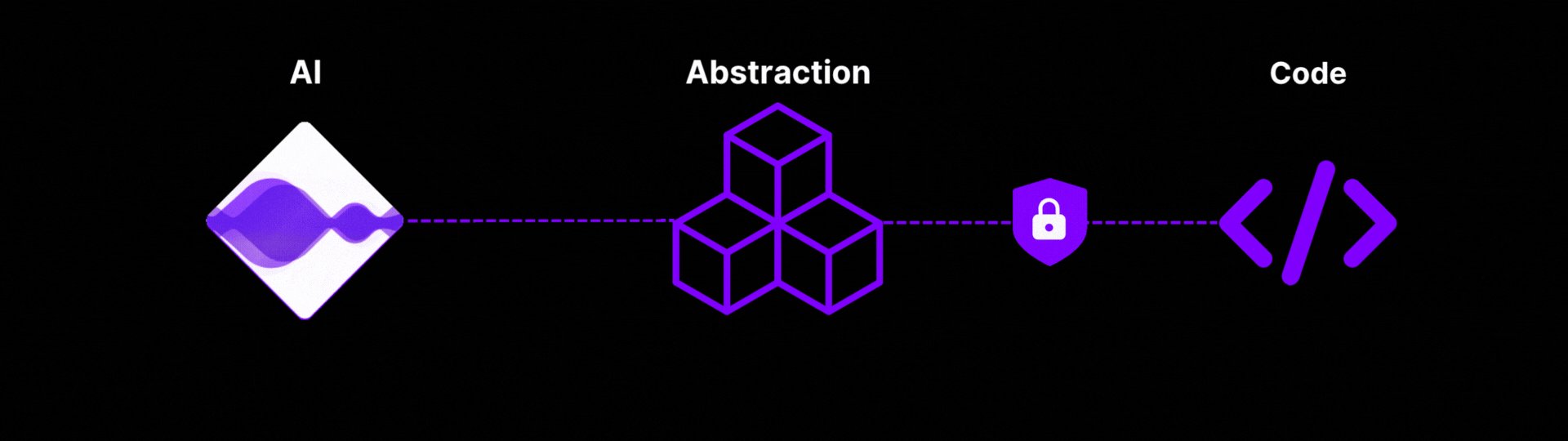
We Don’t Just Generate Code — We Engineer Trust
Most developers can’t guarantee security. So why trust an AI to write your application directly? Our AI generates secure abstractions. Structured, high-level blueprints. not raw code!
These abstractions are then compiled into clean, secure, production-ready code. Automation with control. AI with accountability.

Always in control
No Code Drop-Offs. Ever.
Most AI tools hit a wall! When they can’t help, you’re forced to write code.
Not with NoCode-X.
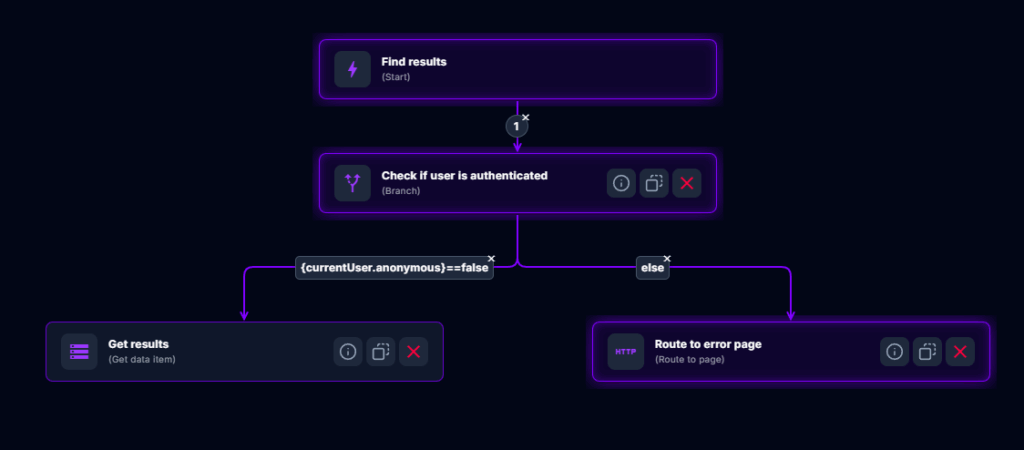
Our graphical programming language gives you full control logic, variables, functions, and APIs all visually.
So when AI hits its limit, you don’t.
Achievements
Tested security by industry leaders
Don’t just belief us when it comes to our secure platform. Look what these industry leading experts have to say about our security.
Security
Security, core ingredient for all!
Security at the core. Unburden business owners and developers. Embedded secure coding and cyber resilience!
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
Security by Design
Integrate security into every application lifecycle stage with NoCode-X. Enjoy automatic data classification, Single Sign-On, strong authentication, and robust access controls for resilient, protected applications.
What our community says about us

Liam - Founder of CatalystWorks
As a startup founder, I can’t emphasize enough how transformative NoCode-X has been for our development process. Its focus on reusability allowed us to build and iterate our application rapidly, while the platform’s strong security features gave us peace of mind. Thanks to NoCode-X, we’ve launched features faster than we ever thought possible, all while ensuring our users’ data is safe!

Ava - Nocode Nexus
NoCode-X has revolutionized my approach to no-code development. Its emphasis on reusability allows me to accelerate project timelines while crafting complex applications with ease. The robust security features provide reassurance when delivering solutions, ensuring client data remains protected. This platform has become an indispensable part of my toolkit for efficient and secure development!

Alex - Freelance NoCode Developer
Using NoCode-X, I’ve been able to quickly deliver powerful solutions for my client in the food industry. From custom order management apps to automated inventory tracking, the platform’s capabilities have made it easy to build exactly what my clients need without coding. The speed and flexibility of NoCode-X have boosted my productivity and allowed me to take on more projects.

Samantha - Freelance NoCode Developer
NoCode-X has been crucial for building secure applications when working with local governments. I’ve developed solutions for tasks like regulatory compliance, permits, and secure data management, where security is a top priority. The platform’s advanced security features ensure that sensitive information is well-protected while still providing easy access to authorized personnel. This level of security allows me to confidently deliver solutions that meet stringent government standards.
Get started today
Browse the NoCodeX academy, Documentation, and community to get you started with NoCodeX.
Tutorial video's
Learn NoCode-X with easy, step-by-step tutorials. Build apps fast without coding! Subscribe for tips, tricks, and real-world examples!
Documentation
Explore our detailed NoCode-X documentation, covering all aspects of building apps without code. From step-by-step tutorials to advanced tips and integrations, everything you need to master NoCode-X is here.
Community
Join our NoCode-X Discord community for real-time support and collaboration. Connect with experts, share tips, and get answers to all your questions as you build apps without code.
Fuel Your AI with Credits
You only pay for what you use. AI credits cost €1 per 1.000 credits (That’s €0.001 per credit!!) and can be used for everything AI-related in NoCode-X, from building your app with AI assistance to using LLMs inside the apps you create. No subscriptions, no hidden fees, no artificial restrictions just top up when you need more.
(a small application can be built for around 1800 credits using Rocket mode)
Hosting pricing,
scaling you to infinity
Buy as many “cores” as you want & scale until you reach the stars
Scale Storage
Scale Bandwidth
Scale Developers
Scale CPU
Infinite Users
We would love to be in contact!
THINK OUTSIDE THE BOX
Unlock new growth opportunities by joining NoCodeX’s Partner Program! As a partner, you’ll gain exclusive access to cutting-edge no-code tools, resources, and a thriving community of innovators.


Next-Gen No-Code Platform with Built-In, Bulletproof Security.