Terminology
Templates can be linked to one another in the template hierarchy. Templates can inherit from other templates. Making use of this system will save you lots of time and prevent inconsistencies between related templates. The terminology is as follows:
- The template that is inherited from is referred to as the parent.
- The template that inherits from their parent is called a child.
- Parents can have multiple children; children can only have one parent.
- Templates are not required to have parents or children.
Effects
Using the hierarchy system has the following implications:
- Every no code UI component in the parent template will be present in all of its children.
- If a change is made to the parent, it will immediately propagate to all children.
- Changes made to a child will not affect its parent’s other children or the parent itself.
Access the template hierarchy
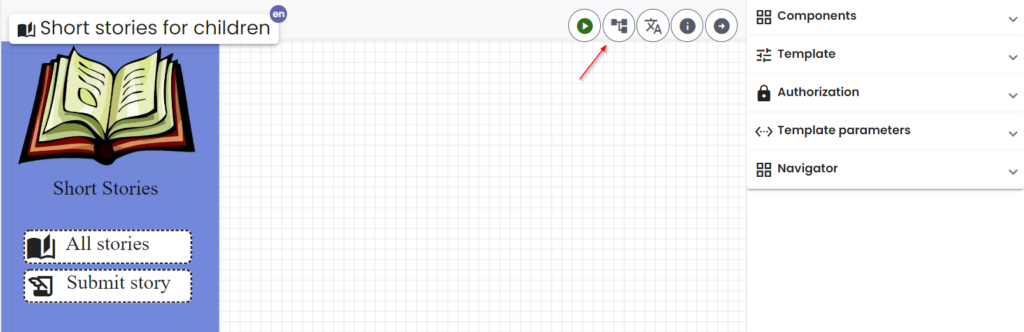
The image below indicates which button you can press to access the Template Hierarchy.

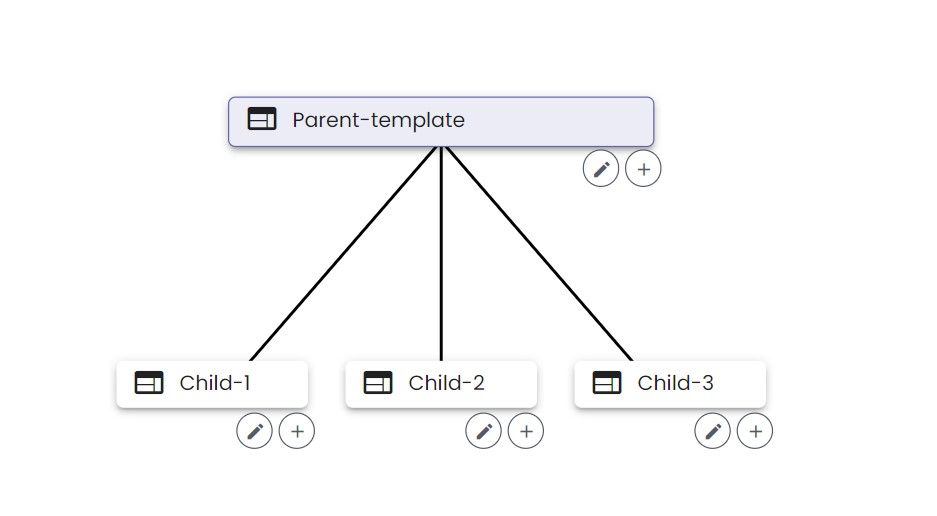
The image in the next section below shows an example template hierarchy. Here Parent-template is the parent of the three child templates.
Add child to parent template
Follow these steps:
- Press the + icon on the bottom right of a template in the template hierarchy to add a child to it.
- Edit the new template by clicking the pen icon, to the left of the + icon. Both icons are shown in the image below.