No code actions can be linked to components. This allows you to provide components with extra functionality beyond their standard properties. These actions are triggered by the occurrence of certain events. This can differ between components, because it depends on how a component is used. Not all components support actions.
Trigger events
Below is a list of trigger events for actions:
| Event | Description |
| On click | The actions are executed when the component is clicked. |
| On change | Usually appears for input fields (password field, number field…), calendars etc. The actions are triggered when the component changes state, for example when a date is changed in a calendar. |
| On upload | The actions are triggered when a file is uploaded. |
Add actions to a component
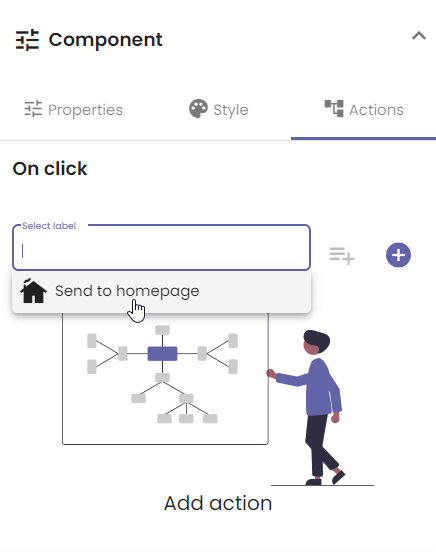
In the third tab Component actions of the Component section, you can add actions to components. Add new actions to a component by selecting the label of an existing action or click the plus button on the right to create a new one. The image below demonstrates how to select an existing action.

Example
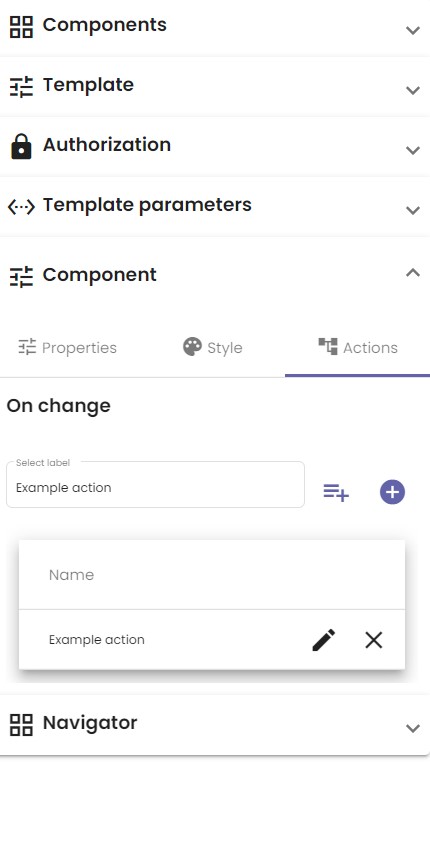
The image below shows the Actions tab for a Password component.