Hooray! Throughout January we’ve had great progress with the NoCode-X platform. Many of the basic features have been implemented and tested. A small summary of each of those features can be found below. Be sure to keep an eye on this blog or sign up to our newsletter below because we will zoom in on key features in future blogposts!
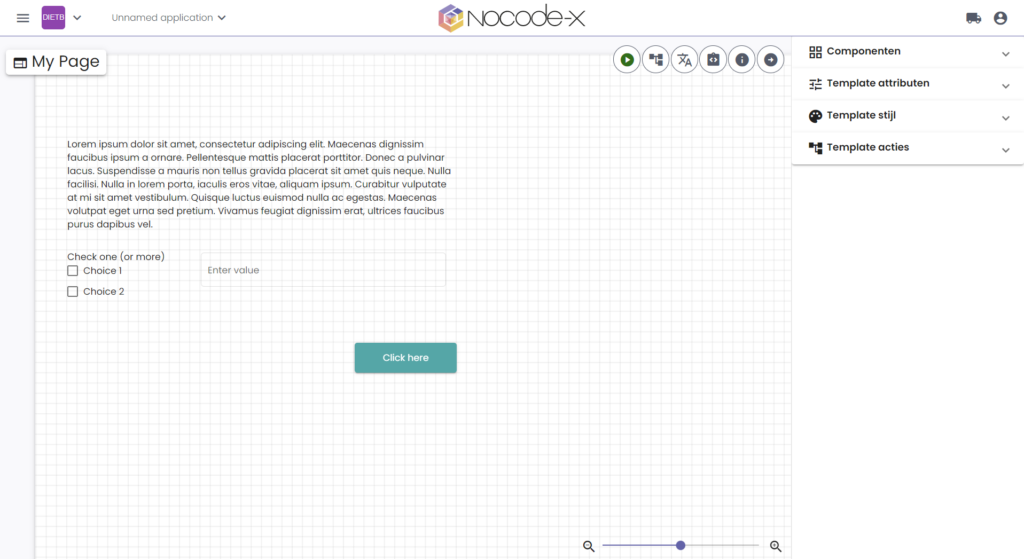
Template editor
Using our template editor, users can easily create pages by dragging and dropping components. We’ve implemented many features you would expect in such an editor together with 20+ components (more coming soon) to use within your pages.

Api editor
Build your API endpoint by just filling in a form and coupling logic to your API.
Data format editor
Create a data format for data within your application by just filling in a form and providing a JSON schema file.
Action editor
Write your own logic in a graphical manner. Use a drag & drop editor to build a program in a turing complete graphical language. We implemented many of the features you would expect in such and editor together with 40+ out-of-the-box functions to use within your programs.
Template inheritance
Templates can be inherited by other templates. This makes it possible to create reusable parts like for-example a header or a footer. It’s as simple as creating a master template with these components and inherit all other templates within your application from this one.
Template internationalization
Templates can be translated. All components and updates to the template will be propagated to all languages. This is the basis for the internationalization that will be available out of the box within NoCode-X
Creating JSON using nocode
Create any kind of JSON object within no code. It is as simple as defining a set of fields and their values. You can add all supported types and nest JSON objects within JSON objects. This is the main fundament for calling REST Api’s and storing data.
Gathering / Writing form values from pages in nocode
Gather or Write values to any form-component on screen using nocode. You can easily use this functionality to gather form data filled in by your users and then do whatever floats your boat with this data. Total freedom!

